
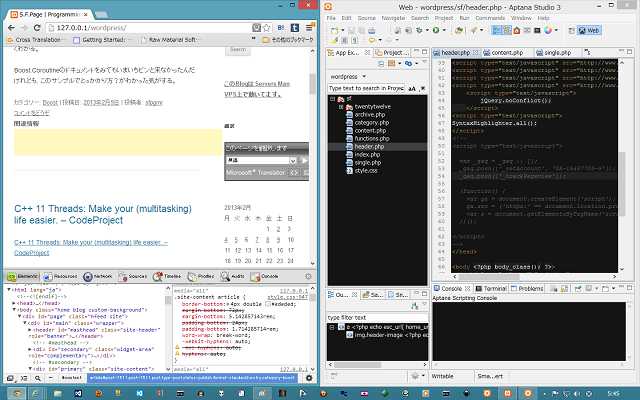
いきなりテーマを変更すると崩れたりもとに戻すのが面倒なので、いつも開発用としてWindows 8上にXAMPPを入れ、Wordpressを動かし、Aptanaを使って編集している。AptanaはフリーのWeb開発ツールで、インテリンセンスのように補完してくれるのでいつも使っている。
インストールはいたって簡単である。ざっくりとした手順は下記のとおりである。
- まずXAMPPをインストールする。
- インストールされた後、XAMPPコントロールパネルを起動し、ApacheとMySQLを起動する。
- http://localhost/xampp/にアクセスして初期設定する。セキュリティ設定(外部からのアクセス制限)は必ず行う。
- PHPMyAdminを使ってwordpress用のデータベース、ユーザーを作る。
- Wordpressをインストールする。
- ApacheとMySQLを一旦停止する。
- 本番サーバーのバックアップを取り、WordpressとMySQLデータベースを開発用環境に上書きコピーする。MySQLのデータはデータベースごとにディレクトリが作られるので、Wordpress用のデータベースディレクトリ内のデータのみをコピーする。その際はMySQLのバージョンにも留意する。これで開発環境がほぼ本番環境になる。
- 開発環境に不要なプラグインを停止する。
- Aptanaをインストールし、プロジェクトを作る。そのディレクトリにWordpressをインストールしたディレクトリをリンクで追加する。
Aptanaは高機能な開発ツールでgitとかの連携とかWebサーバーへのアップロードとかそれ以外にも高度な機能があるのだろうけれど、私は単なるPHPのコード補完ツール&エディタとしていの利用にとどまっている。
今はテーマファイルのレイアウト変更をしているところ。パディング・マージンとかを微妙にいじるのだけれども、CSSが複雑でどこをどういじればいいかよくわからないので、いつもChromeで「要素を検証」してそのタグがどのようにCSSで修飾されているのか確認しながら進めている。この機能は便利だなと思う。