Wordpressの"Pretty"パーマリンクへの対応
開発用のWebサーバーをApacheからIIS Expressに変更してみたけど少々問題が発生した。Wordpressでは"Pretty" パーマリンクを使っている。なのでApacheではmod_rewriteを使ってURLを書き換えている。何もしないとIISそのままでは404エラーになってしまうのだ。
IIS Expressではどうするかというと同じような機能を持つ「URL書き換えモジュール2.0」があるので、それを追加して必要な設定を施せばよかった。
インストールと設定の内容
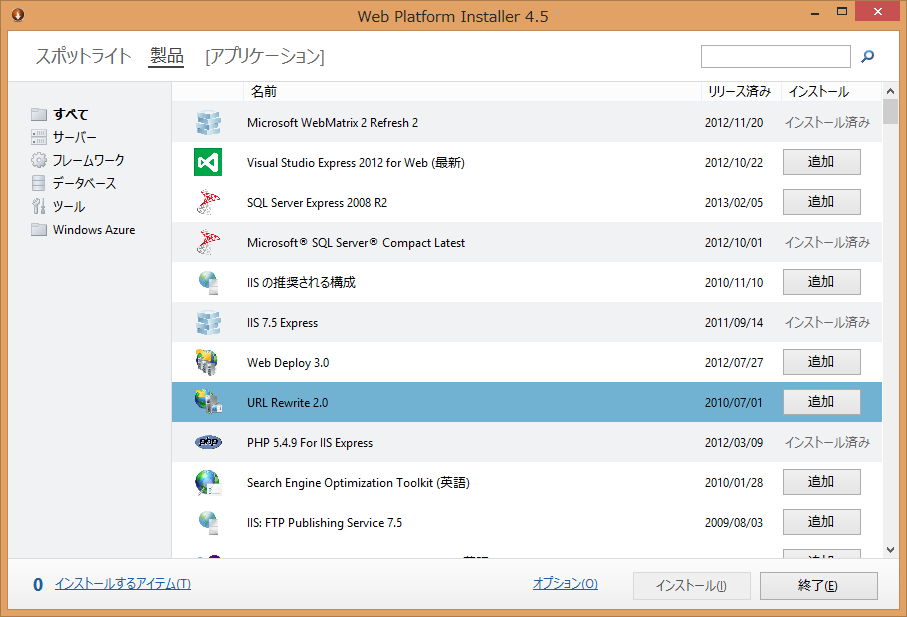
Web Platform InstallerからURL Rewrite 2.0をインストールする。
wordpressインストール直下にweb.configを作り、下記の内容を入力し保存。
<?xml version="1.0" encoding="UTF-8"?> <configuration> <system.webServer> <rewrite> <rules> <rule name="Main Rule" stopProcessing="true"> <match url=".*" /> <conditions logicalGrouping="MatchAll"> <add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" /> <add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" /> </conditions> <action type="Rewrite" url="index.php/{R:0}" /> </rule> </rules> </rewrite> </system.webServer> </configuration>コマンドプロンプトを管理者モードで立ち上げ、以下のコマンドを実行。これを入れないとパーマリンクに日本語が入っている場合404エラーが出る。
reg add HKEY_LOCAL_MACHINE\System\CurrentControlSet\Services\w3svc\Parameters /v FastCGIUtf8ServerVariables /t REG_MULTI_SZ /d REQUEST_URI\0PATHINFO
参考:<a href="http://blogs.msdn.com/b/web/archive/2011/03/09/10138447.aspx" target="_blank">IIS 7.5 環境で WordPress のパーマリンクに日本語が含まれると 404 エラーが発生る場合の回避方法
インラインsvgの拡大・縮小について
昨日の記事の一部の絵はインラインSVGで直接表示していたのだが、幅を小さくしても縮小しないことが分かったので、下記のスタイルを追加してみた。
svg {
max-width:100%
max-aspect-ratio:1.6;
}
結果は下記のとおりとなった。
IE10とFirefoxは幅は縮小されるものの高さは縮小されず、Chromeは設定自体が効かなかった。とりあえずはインラインSVGはやめ、PNGで表示するようにした。 svgタグについてはまだきちんと理解していないので、調査する必要がある。Inkscapeの出力をまんまコピペしているのがダメなのかもしれないね。