ちょっと横道にそれるが、表題の通りWeb Audio APIのモジュラー接続デモのようなものを作ってみようと思う。その成果をYMO Giga Sample Viewerに反映させようかなと思っている。
すでにそのようなデモは存在している。
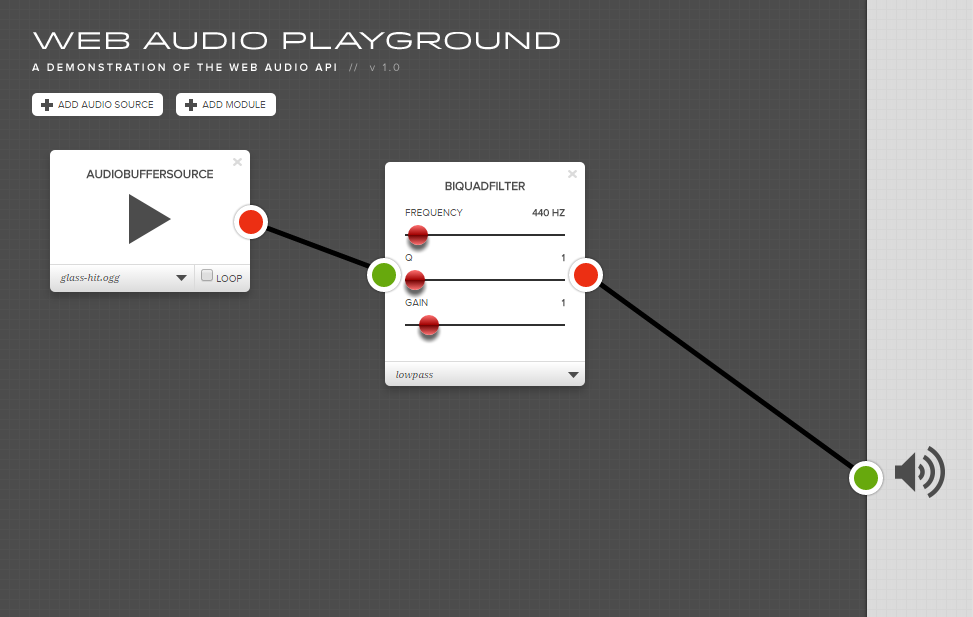
http://webaudioplayground.appspot.com/#

このサイトすごいな。
http://webaudiodemos.appspot.com/
このモジュラーシンセデモもすごい。
http://www.g200kg.com/jp/docs/webmodular/
これらを参考に作ろうかなと思う。
今日はWeb Audio APIのドラフト版を再読していた。
http://g200kg.github.io/web-audio-api-ja/
Web Audio APIは妙に凝っているところがあるし、理屈をよくわかっていないと使いこなせないところがある。コンボリューションとかね。普通のデジタル・リバーブを用意してくれればよいのだが。普通の人はコンボリューションのデータを自前で用意することは難しいだろう。
Periodic Waveとかも加算方式で波形を作るタイプのもので、狙った波形を作るのは難しい。作りたい波形をFFTしてパラメータとして与えてやればよいのだろうと思うけど。
音響関係をやっている人にとっては一般的なのかもしれないけどね。このあたりもうちょっと理解を深めたいなぁと思うけど、無理だろうなぁ。
話は変わるけど、Giga Capsule Playerでデータの読み取り速度の向上という課題があったが、規格書を読んで数分のサンプルの再生はAudioBufferSourceNodeではなくMediaStreamSourceNodeと<audio>タグの組み合わせで行う必要があるのを知った。<audio>タグだとストリーミング再生ができるので、読み込み時間をかけずに再生ができそうだ。モジュラーデモができたら改良に取り組むことにしよう。