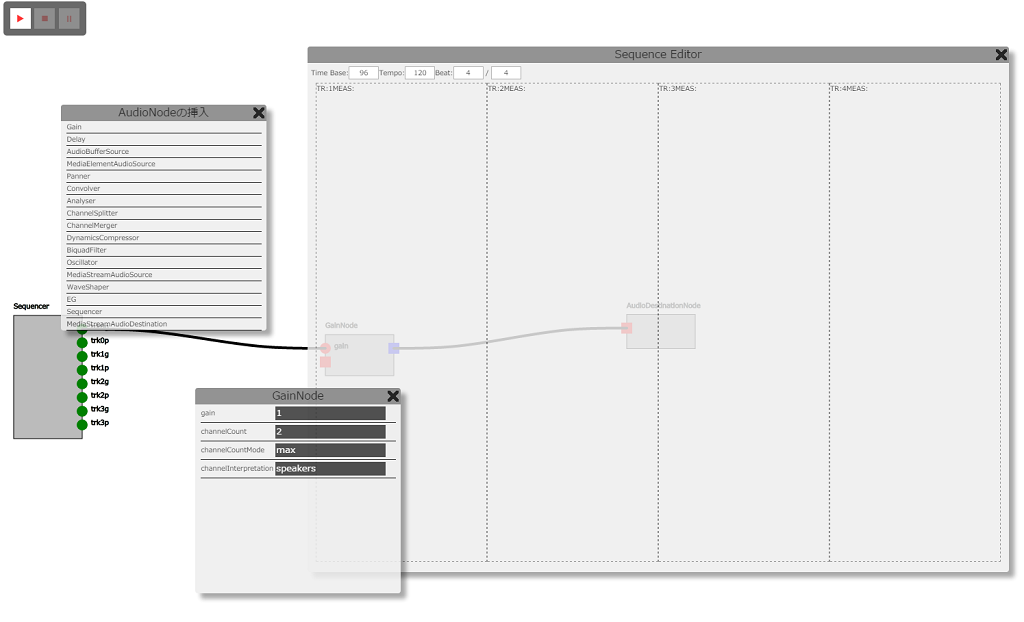
シーケンス・エディタ部分を実装中だが、苦手なところなので遅々として進まない。しかしスクリーンショットを撮ってみるとなかなかアプリっぽい体裁になっている。ちょっとモチベーションが上がる。

4CHを同時に編集できるような画面構成にするつもりである。しかし実装は面倒だ。アンドゥ・リドゥやらなんやらで状態管理も多少複雑になるしね。状態管理が複雑になるかなぁとか考えると頭をもたげるのはFSM系のライブラリの利用。結局それを使ったとしても状態管理の煩雑さからは逃れられないのだけれども、実装がすっきりしそうな気がするんだよね。ifやswitchのネストとかがこみいってくると後でソース読んだときに理解できなかったりする。自分が書いたコードなのに。ジェネレータとかうまく使って簡潔に実装できないだろうか。