WebGLによるリアルタイム・レイトレーシングの記事。
http://qiita.com/gam0022/items/03699a07e4a4b5f2d41f
ブラウザ上でリアルタイムでレイトレーシング(レイマーチング)を行い表示するというもの。ブラウザからGPUをいじれかつ、リアルタイムでレイトレできる時代が来ようとは。

PCでレイトレーシング・アニメーションらしいのを観たのはX68000のデモだったと思う。これは複数画面にプリ・レンダリングしたものを切り替えて表示しているだけだから、リアルタイムではないが。
最初にレイトレのプログラムを観たのはOh! FMであったと思う。もう30年以上前になるだろうか。FM77AV上で動くものでBASICで作られたものであった。球体2-3個を格子柄の地面の上に置いてレンダリングするものであった。1画面をレンダリングするのに数時間以上(2-3日だったかも)かかるというものだ。私は雑誌のプログラミングを打ち込んで実行し、自然な感じではないけれどその鏡面反射の美しさに感動したものだ。これが計算によって作れるとはコンピュータというのはなんとすごい機械なんだ!と思った。
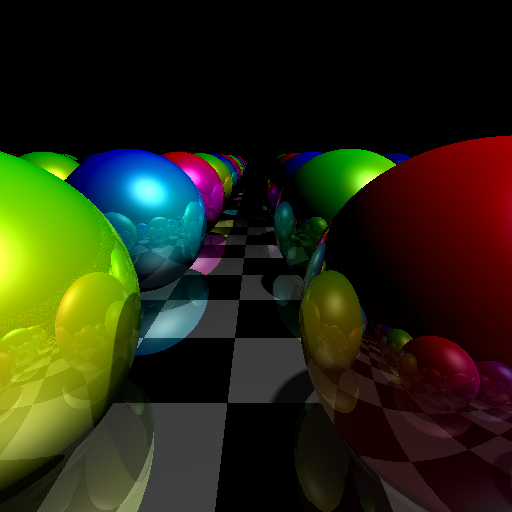
で久しぶりにこの記事を読んでそんなことを思い出したのだけれども、この鏡面球体と格子柄の地面という画面構成、レイトレーシングのデモというと必ず出てくる。もうデファクトと言ってもいいくらいだ。いつからこの画面構成が始まったのだろうね。少なくともこの格子柄の地面は30年前には観ているから、それ以前だろうとは思うのだけれども。ちなみに下はFM77AVのデモ画面だけれども、左上の画像がレイトレ画像である。やっぱり地面は格子柄である。
 (http://fm-7.com/museum/hardware/machines/fm77av.htmlより引用)
(http://fm-7.com/museum/hardware/machines/fm77av.htmlより引用)
格子柄なのはデザイン的な要素よりもデバッグ的な要素のほうが強いのかもしれない。画面が正確に表示されているかという点で。格子柄の地面はレイトレだけでなく古いPCの3DCGではそこそこ使われていたね。
レイトレーシング自体のアルゴリズムはそんなに難しくはない。ただ鏡面反射以外の表現をしようとすると強烈に計算量が増えるらしい。なので昔のレイトレは鏡面な物体が多かった。またこの球というのが計算処理が楽であるというのもあって、レイトレでとても好まれるオブジェクトのようだ。
今のレイトレというのはこういうレベル。いや、これも今どきといえるのかどうか怪しいが、こんなにリアルなのである。

ただこのようなリアルなものでも伝統的な格子柄(タイル柄)の床面となっているのがなんか伝統を受け継いでいるようで感慨深いね。