HTML5のaudio周りの機能を使ったドラムマシンを集めてみた。audioタグの機能からすると一番作りやすい楽器ではある。各ブラウザで動かしてみて、どうなるかもチェックしてみた。audio周りの実装は各ブラウザでまちまちなようなので動きかかなり異なるようだが、どうか。
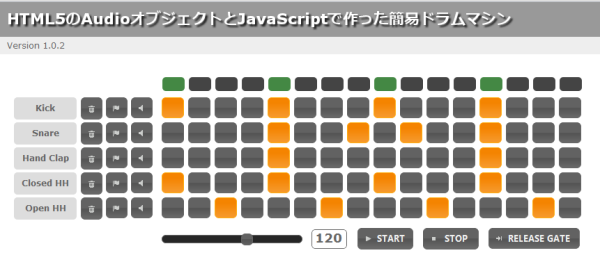
HTML5のAudioオブジェクトとJavaScriptで作った簡易ドラムマシン
これはオーソドックスなドラムマシン。音色はTR-909っぽい音。

各ブラウザで再生した結果
| ブラウザ | 結果 |
|---|---|
| Firefox 6.0 | リズムのもたつきなどは特になし。Release Gateも動作。しかしスネア音の後に小さくハイハット音が。。 |
| Chrome 13 | Release Gateの動きがおかしく、ならない音が発生。 |
| IE9 | 鳴らない音がある。 |
| Opera11.5 | テンポがおかしい。 |
| Safari5.1 | 鳴らない音あり。 |
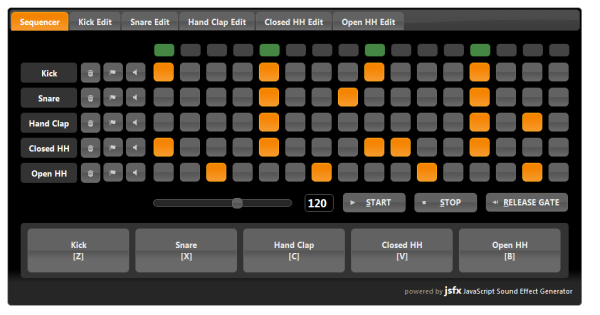
HTML5 AudioとJavaScriptで作った簡易ドラムマシン (jsfx バージョン)
jsfxを使って、各音色がエディットできるようになっているバージョン。音色はチップチューンのような音。このjsfxというのがなかなかすごいライブラリである。音色データを元にオーディオデータをdata-uriを使って作成し再生している。

各ブラウザで再生した結果
| ブラウザ | 結果 |
|---|---|
| Firefox 6.0 | リズムのもたつきなどは特になし。Release Gateも動作。 |
| Chrome 13 | 鳴らない音がある。 |
| IE9 | 動作しない。 |
| Opera11.5 | テンポがおかしい。 |
| Safari5.1 | 鳴らない音あり。 |
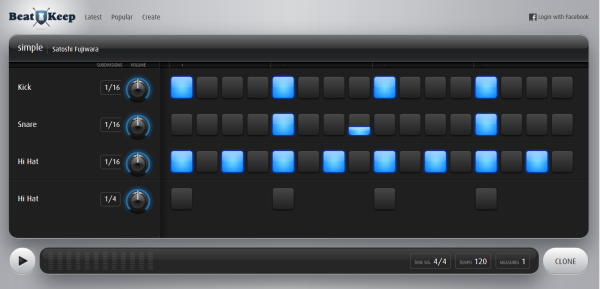
BeatKeep
ドラムマシンとして機能が豊富。選べるドラムの音色がすごく多い。ボリュームもトラック単位ではなく、ノート単位で設定できる。自分で作ったリズムパターンを保存できるが、Facebookアカウントが必要。

各ブラウザで鳴らしてみた結果
| ブラウザ | 結果 |
|---|---|
| Firefox 6.0 | 画面が崩れ、音が鳴らない。 |
| Chrome 13 | リズムがもたつく。 |
| IE9 | 問題なく再生。 |
| Opera11.5 | 音が鳴らない。 |
| Safari5.1 | テンポがおかしい。 |
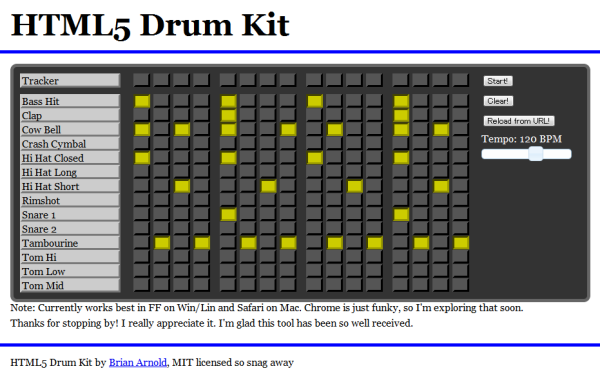
HTML5 Drum Kit
オーソドックスなドラムマシン。音色はTR808っぽい。

各ブラウザで鳴らしてみた結果
| ブラウザ | 結果 |
|---|---|
| Firefox 6.0 | リズムが少しもたつく。 |
| Chrome 13 | 発音タイミングがずれる。 |
| IE9 | 比較的問題なく再生。 |
| Opera11.5 | 発音タイミングがずれる。 |
| Safari5.1 | リズムが少しもたつく。 |
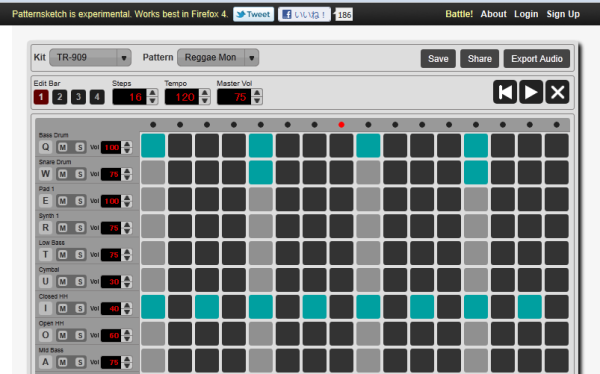
Patternsketch
オーソドックスなドラムマシン。Drum Kitは9種類から選択できる。シーケンスのWaveデータへのエキスポートやパターンの保存が可能。

各ブラウザで鳴らしてみた結果
| ブラウザ | 結果 |
|---|---|
| Firefox 6.0 | リズムが少しもたつく。 |
| Chrome 13 | リズムが少しもたつく。 |
| IE9 | ページがちゃんと表示されない。 |
| Opera11.5 | 発音タイミングがずれる。 |
| Safari5.1 | 発音タイミングがずれる。 |
まとめ
やはりブラウザによってかなり挙動が異なりますな。。canvasなんかは比較的互換性が高いのに。。audioは冷遇されてますな。。
またリズムやテンポがブラウザやPCの状態によってかなり揺れる。私のPCはWindows7 Ultimateであるがそのせいもあるかも。残念ながら安定したリズムキープができないので実用的ではないな。。このあたりはHTML5で音楽アプリを作っていく上での課題ですな。。