昨日は例のWebGL(Three.js)で書いたcanvasビットマップをWebM化してYouTubeにアップロードするコードをちょこっとだけ書いてたりしていた。
次のステップとしてはアップロード・コードを書くというものなのだが、テスト用の動画もJSで出力したい。だがWebGLの知識まだまだ乏しい。なのでまずcanvasにビットマップを連続的に書き込んだものをpng/jpegでエキスポートし、それをffmpegでWebM化してアップロードすることまでを目標とすることにした。
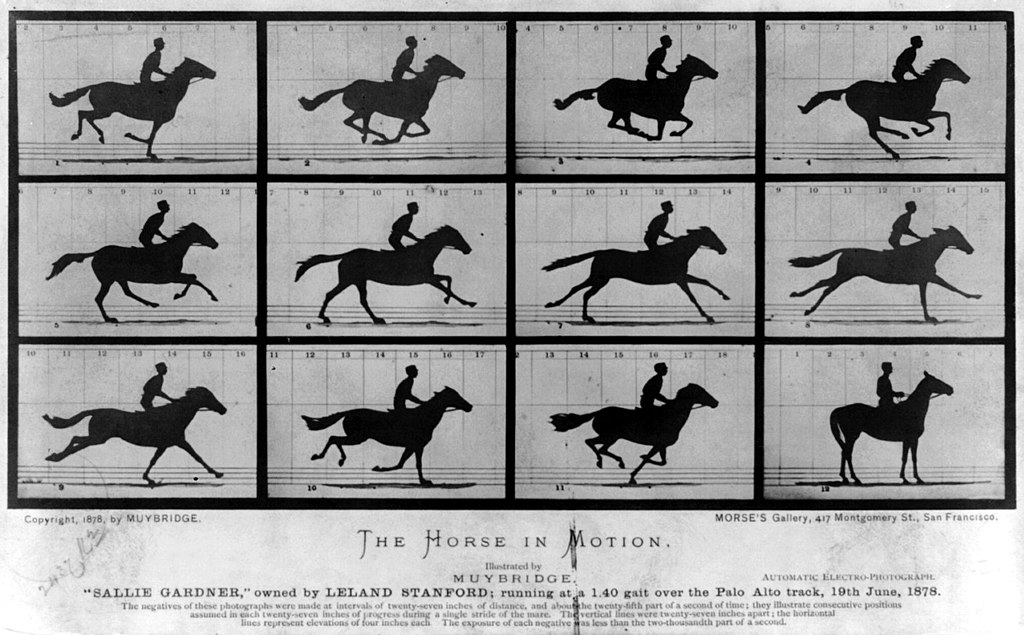
でテスト用動画の音源は自作のRydeenのカバー曲を使ってアップしたいのでそれにあうビットマップを使いたいなぁと。やっぱりここは馬が疾走している動画を使いたい。フリーの素材で何か良いものはないかなと探しているとWikipediaのエドワード・マイブリッジの馬の連続写真が目に留まった。

(wikipediaより)
ライセンスはPDなので再利用してもよさそうである。これを使ってRydeenのテンポに合わせて動かせばうまくアニメーションしてくれそうである。
でこのエドワード・マイブリッジという人は誰?なのかというと写真家で高速度撮影と連続写真で有名な方だそうだ。ここから技術が発展して映画につながったそうである。
ちなみに馬の連続写真を動画化したものはYoutubeにアップロードされている。