クライアントサイドのJSのインテリセンスが効かない
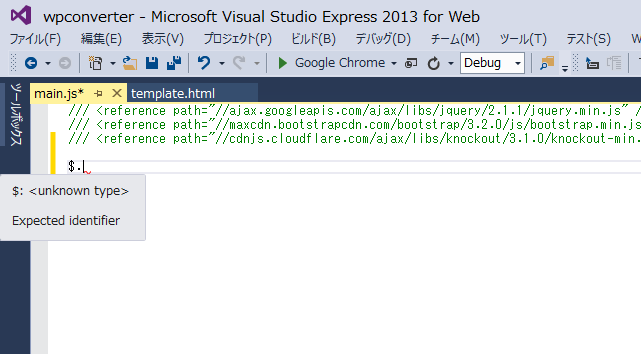
Visual Studio 2013 Express もオープンソースなWeb開発用ソフトウェアのアドオンが増えて.NETのWeb開発ツールとしてだけでなくなってきている。AzureもマルチプラットホームだしMSとしてもサポートせざるを得なくなっているのだろう。 Web Essentials 2013 + Node.js Toolsを入れるとさまざまなWeb技術のサポートがされ開発が容易になる。私が技術的に追い付いていなく一部分しか使っていないけれども、それでも相当楽させてもらっている。私のようにVSを昔から使っているものにとってはIDEの使い方をあらためておぼえなくて良いというだけでも価値がある。 それはさておき、ちょっと困ったことがあった。Node.jsツールを入れると、クライアント.jsファイルに関するIntellisenseが効かなくなるという問題だ。どういうことかというと、クライアントサイドのHTMLファイルでインクルードする.jsファイルの中身をnode.jsプロジェクト上で編集しようとすると、jQueryとかKnockout.jsのIntellisenseが効かなくなってしまう。もちろんサーバーサイドのnode.jsモジュールのIntellisenseは効く。 通常クライアント.jsファイルでIntellisenseを聴かせるには.jsファイルに以下のような参照ディレクティブを書く。
/// <reference path="//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js" />
/// <reference path="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js" />
/// <reference path="//cdnjs.cloudflare.com/ajax/libs/knockout/3.1.0/knockout-min.js" />
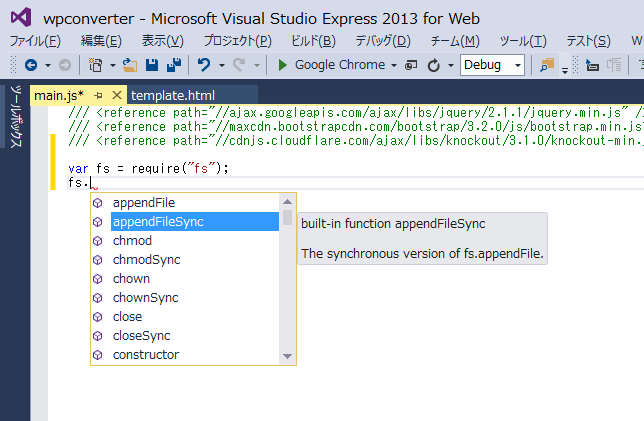
 ちなみにnode.jsのfsモジュールはきちんとIntellisenseされる。
ちなみにnode.jsのfsモジュールはきちんとIntellisenseされる。
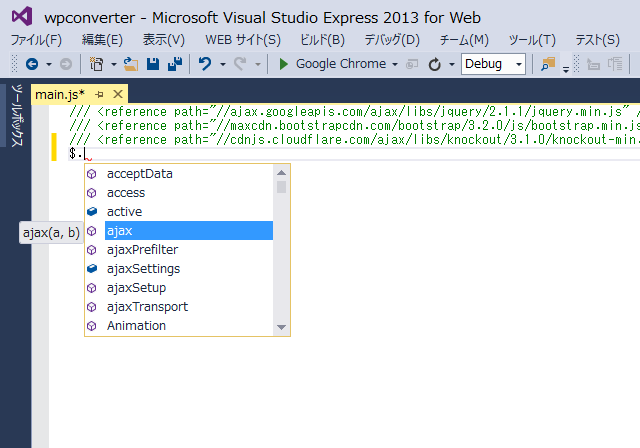
 これはどうしたものかといろいろ試してみたができない。しょうがないので同じ開発ディレクトリに対してWebサイトプロジェクトを作り(ファイル→Webサイトを開く→ファイルシステム)、そのプロジェクトから開くようにしたところIntellisenseできるようになった。
これはどうしたものかといろいろ試してみたができない。しょうがないので同じ開発ディレクトリに対してWebサイトプロジェクトを作り(ファイル→Webサイトを開く→ファイルシステム)、そのプロジェクトから開くようにしたところIntellisenseできるようになった。
 とりあえずはnode.jsファイルはnode.jsプロジェクトから、クライアント.jsファイルはWebサイトプロジェクトから開くことで開発を進めていくことにする。
とりあえずはnode.jsファイルはnode.jsプロジェクトから、クライアント.jsファイルはWebサイトプロジェクトから開くことで開発を進めていくことにする。