環境整備
www.sfpgmr.netのリニューアルにあたりまずは環境整備を行った。
ちょうどVS2013 Community Editionがリリースされたのでそれに入れ替え、NTVSやWeb Essentialsをインストールした。そしてgithubにリポジトリを作った。
この環境を使って以下のサイクルで開発を行っていく。
- node.jsで開発環境にコンテンツを生成するコードを書く。
- クライアント・サイドのスクリプトを書く。
- テストする。
- 適当にcommitし、githubにpushする。
- gzip化し、WinSCPで本番サイトにアップロードして確認する
今回gruntを導入して楽しようと思ったけど、VS2013自体かなりのタスクを自動化してくれるのでやめた。 たとえばlessファイルのコンパイル・最小化、構文チェックなどはVS2013が自動的に行ってくれる。なのでgzip化してWinSCPでアップロードするところだけバッチを作って実行することにした。
バッチスクリプトは以下のとおりだ
JSON-LDの本格導入
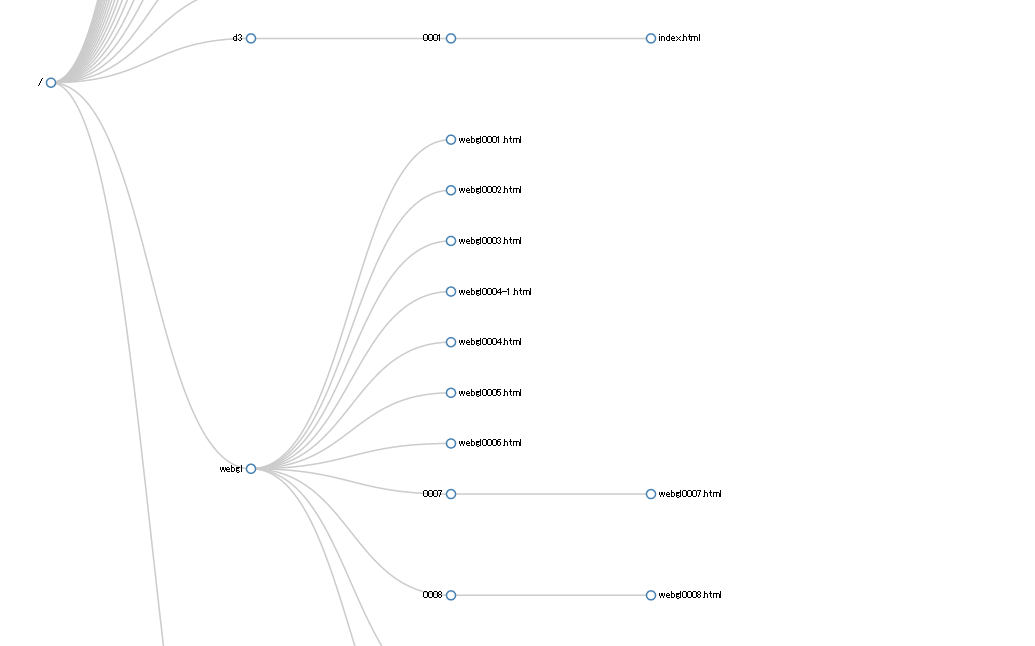
コードはちょこちょこ書き始めている。以下はコンテンツ.htmlをd3.jsのtreeレイアウトで表示してみたところ。

東京メトロオープンデータで多少d3.jsに詳しくなってきたのでsvgを中心に使ってサイトを構築しようかなと考えている。でもそうすると検索エンジンにうまく解析してもらえないのではないかと思う。だから別途メタデータを埋め込むことにする。メタデータは<meta>タグのみではなくせっかくなので、JSON-LDを使って記述しようと思っている。
しかしこのJSON-LDとやらの記述方法が今ひとつわからなくて昨日から関連ドキュメントを読み漁っているところ。ティム・バーナーズ=リーが提唱したリンクド・データからさかのぼって勉強しているところだ。