CSSの記法ってなぜこんな風になったのだろうとちょっと疑問に思った。なんとなくJSON風でだけどそうではない独特の記法だ。セレクタにマッチするスタイルの内容をブレス({})中に記述するという記法はどのようにして生み出されたのか。
h1 {
font-size:10pt;
text-align:center;
border:1px solid black;
}
W3Cの「https://www.w3.org/Style/LieBos2e/history/」という記事を読んだり、そこからのリンクをたどってみたところ、誰かが最初からこの記法を提案したのではなく、1つの提案ををたたきに議論の末決まったものであることがわかった。
CSSの検討が始まったのは1994年から。CERNがWebを電子出版のプラットフォームとして使うために始めたとある。ただスタイルシートという概念は1990年ころからあり、ティム・バーナーズ・リーがNEXT上で作ったブラウザ・エディタ上には簡単なスタイルシートの仕組みが実装されていたのだ。でもティム・バーナーズ・リーはブラウザ側で利用者にとってベストな表示方法を決めればよいと考えていたので、あえてスタイルシートのことは公表しなかった。
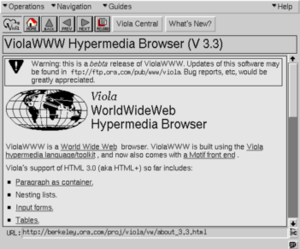
ViolaやHarmonyという初期のブラウザはスタイル記述言語に相当するものを持っていた。Vioraというのは、あのNCSA Mosaicが登場するまでは最も人気のあるWebブラウザであった。このブラウザは簡単なスタイルシート機構を持っていたそうだ。

https://ja.wikipedia.org/wiki/ViolaWWW
スタイルシートは以下のようなものだ。確かにCSSに近い気がするね。
(BODY,INPUT,P FGColor=black
BGColor=grey70
BDColor=grey70
align=left
(H1 FGColor=white
BGColor=red
BDColor=black
align=center
このブラウザはさらにはスクリプト言語を有していたようだ。なかなか先進的なブラウザであったが、X Windowでしか動作しなかったのでNCSA Mosaicとの競争に敗れてしまったらしい。 NCSA MosaicはWWWの普及には貢献したが、スタイルシート機構はもっていなかったので、スタイルシートの歴史から見れば一歩後退してしまった。このブラウザはフォントと色の指定しかできなかった。
そして1994年、Håkon さんによって最初のスタイルシートの提案が行われた。
https://www.w3.org/People/howcome/p/cascade.html
上記のドキュメントのAppendixには記載例が書いてある。それを引用する。
#
# This is an initial style sheet. It should provide fallback values
# with low influence. Also, at the end, the user has added some
# favorite settings
#
0% # 0% impact, i.e. fallbacks
# first, set some common defaults
font.family = times
font.size = 12pt # alternative units are px, mm, cm
font.slant = normal
font.weight = normal
h1.font.size = font.size * 3
h2.font.size = font.size * 2.5
h3.font.size = font.size * 2
strong.font.weight = bold
em.font.slant = italics
tt.font.spacing = proportional
align.style = left # paragraph alignment
h1.align.style = center
space.left = 0pt # set the white space surrounding paragraphs
space.right = 0pt
space.above = 4pt
space.below = 4pt
space.first = space.left + 0.5cm # i.e. some extra indentation
head.space.above = 15pt # straying from the 4pt default above
list.space.left = 1cm # extra indentation for all lists
list.space.first = 1cm
# window-wide settings
AGE > 3d ? window.background = pale_yellow : window.background = white
window.foreground = black
window.width = 400px
window.height = REAL_HEIGHT - 50px
window.margin.left = 2cm
window.margin.right = 2cm
window.margin.above = 2cm
window.margin.below = 2cm
#
# paper works different
#
print.font.size = 10pt
#
# The user has redefined some of the default values below
#
100% # first, redefine influence to dictatorship
font.family = helvetica
#
# after this, the rest of the influence is handed over to the style
# sheets of the incoming documents
#
なんとなく、DOMのスタイル指定方法に似ていなくもないね。この提案は未完成な部分が多かったけれども、議論のネタとして非常に有効に機能した。この提案の中で重要なのが「cascade」という概念であり、それは今のCSSの規格にも生きている。<link>タグで複数のスタイルシートを指定すると、カスケードされマージされた結果が反映されるというところね。
でこの提案の議論が進んでいる中、ArgoというブラウザがBert Bosという方によって作られた。このArgoというブラウザは「Stream-based Style sheet Proposal」によって提案されたスタイルシート機構を有していた。
https://www.w3.org/People/Bos/stylesheets.html
この「Stream-based Style sheet Proposal」中でのスタイルの記述例が以下である。
! Style sheet for HTML documents
! -----------------------------
*id: !ID
*language: !LANG
*target: !ID
! Create a default margin of 3 em
!
HTML.leftindent: 3.0
HTML.justify: full
! <H1> is bold, centered, 2 sizes larger than the surrounding text,
! with lines above and below.
!
*H1.size: 2
*H1.bold: true
*H1.justify: center
*H1.rulebefore: 1.0
*H1.ruleafter: 1.0
*H1.prebreak: 2.0
*H1.postbreak: 1.0
*H1.noindent: true
むむ、かなりCSSに近づいてきた感じがする。
Bert BosさんとHåkonさんは協力してワーキング・グループの中で議論を勧め、そこでの成果をCSSドラフトとしてまとめ、Argoで実際にテスト実装することを繰り返し、規格を固めていったようである。
その履歴はW3Cのメーリングリストhttps://lists.w3.org/Archives/Public/www-style/にある。
ほぼ現在の記法になったのは1995年11月くらいのようだが、メーリングリストに記載されているドラフト版「https://www.w3.org/Style/CSS/draft.html」にはアクセスすることができなかった。
で、ググると下記サイトにドラフト版へのリンクが記載され、読むことができた。
ほぼ現在の表記スタイルになったのは「fifth draft specification」のバージョンからのようである。
(続く)